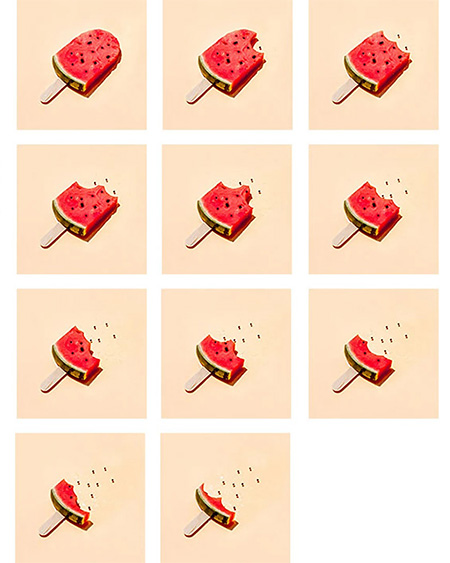
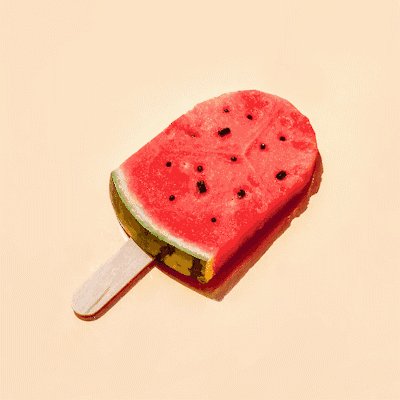
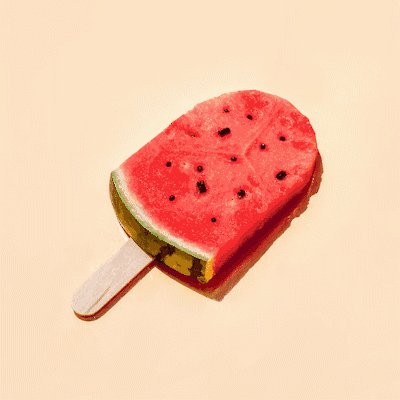
استاپ موشن  یکی از روش های انیمیشن سازی استاپ موشن یکی از روش های انیمیشن سازی است که جسم را فریم به فریم حرکت می دهد و تصویر آن را روی دوربین می گیرد. از این توالی تصاویر، جسم به خودی خود در حال حرکت به نظر می رسد. استفاده از اشیاء کوچک (دکمه ها، تکه های کاغذ، اسباب بازی های پلاستیکی، غذا یا الگوهای ساخته شده از مواد طبیعی) سرگرم کننده و جالب است. . ما از یک برش هندوانه برای استاپ موشن استفاده کردیم. می توانید از هر جسمی برای ایجاد استاپ موشن استفاده کنید. برای آموزش استاپ موشن در فتوشاپ با ما همراه باشید. مرحله 1: هر شی. خودتان را پیدا کنید به اطراف نگاه کنید و ببینید چه اجسام کوچکی را می خواهید حرکت دهید. به نظر من کشیدن طرح های کوچک برای انیمیشن روی استوری بورد بسیار مفید است. من حدود 10 شات می خواستم. آموزش گام به گام استاپ موشن
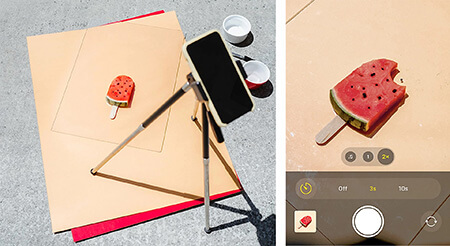
یکی از روش های انیمیشن سازی استاپ موشن یکی از روش های انیمیشن سازی است که جسم را فریم به فریم حرکت می دهد و تصویر آن را روی دوربین می گیرد. از این توالی تصاویر، جسم به خودی خود در حال حرکت به نظر می رسد. استفاده از اشیاء کوچک (دکمه ها، تکه های کاغذ، اسباب بازی های پلاستیکی، غذا یا الگوهای ساخته شده از مواد طبیعی) سرگرم کننده و جالب است. . ما از یک برش هندوانه برای استاپ موشن استفاده کردیم. می توانید از هر جسمی برای ایجاد استاپ موشن استفاده کنید. برای آموزش استاپ موشن در فتوشاپ با ما همراه باشید. مرحله 1: هر شی. خودتان را پیدا کنید به اطراف نگاه کنید و ببینید چه اجسام کوچکی را می خواهید حرکت دهید. به نظر من کشیدن طرح های کوچک برای انیمیشن روی استوری بورد بسیار مفید است. من حدود 10 شات می خواستم. آموزش گام به گام استاپ موشن  مرحله 2: صحنه را ایجاد کنید و سپس منطقه ای با نور کافی برای تنظیم صحنه خود پیدا کنید. بیرون از پنجره ها روز زیبایی بود و لامپ ها می توانند منبع خوبی برای نور باشند.من از کاغذ رنگی مات برای پس زمینه استفاده کردم و هندوانه رو روی بشقاب شیشه ای گذاشتم تا کاغذ خیس نشه.نکته کلیدی برای پانینگ این است که دوربین یا تلفن خود را تا حد امکان ثابت نگه دارید. من از یک سه پایه کوچک استفاده کردم، اما اگر آن را ندارید، دستگاه خود را روی چیزی محکم قرار دهید. یک تایمر سه ثانیه ای هم روی دوربین گوشیم تنظیم کردم تا تصادفا شاتر را تکان ندهم. از صحنه خود عکس های آزمایشی بگیرید تا ترکیب مورد علاقه خود را پیدا کنید.
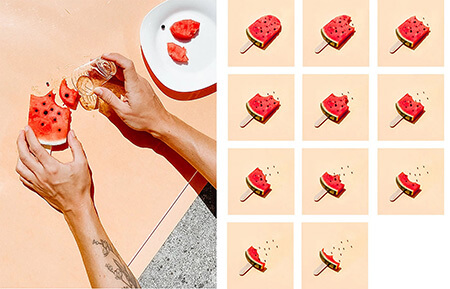
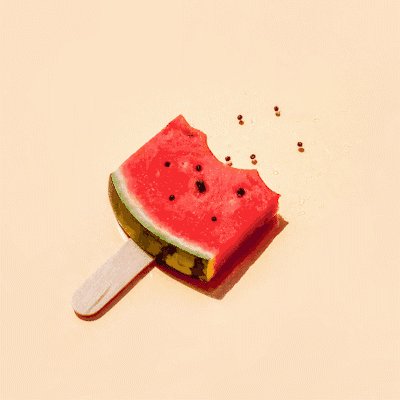
مرحله 2: صحنه را ایجاد کنید و سپس منطقه ای با نور کافی برای تنظیم صحنه خود پیدا کنید. بیرون از پنجره ها روز زیبایی بود و لامپ ها می توانند منبع خوبی برای نور باشند.من از کاغذ رنگی مات برای پس زمینه استفاده کردم و هندوانه رو روی بشقاب شیشه ای گذاشتم تا کاغذ خیس نشه.نکته کلیدی برای پانینگ این است که دوربین یا تلفن خود را تا حد امکان ثابت نگه دارید. من از یک سه پایه کوچک استفاده کردم، اما اگر آن را ندارید، دستگاه خود را روی چیزی محکم قرار دهید. یک تایمر سه ثانیه ای هم روی دوربین گوشیم تنظیم کردم تا تصادفا شاتر را تکان ندهم. از صحنه خود عکس های آزمایشی بگیرید تا ترکیب مورد علاقه خود را پیدا کنید.  ترسیم صحنه برای استاپ موشن مرحله 3: کشیدن، حرکت، تکرار پس از آماده شدن صحنه، زمان انجام مراحل انیمیشن فرا می رسد. انیمیشن استاپ موشن از نظر تئوری ساده است: عکس بگیرید، سوژه را حرکت دهید یا تغییر دهید، تکرار کنید. این ممکن است زمان زیادی طول بکشد، اما نگران اشتباه کردن در طول مسیر نباشید. حرکات کوچک یا نقص می تواند به جذابیت آن بیافزاید. با اینکه ظاهرم ساده بود، اما چندین بار تکرار کردم تا به ظاهری که می خواستم برسم. برای ایجاد یک انیمیشن روان، تغییرات کوچک و تدریجی در تم خود ایجاد کنید. هندوانه را با لیوان برش دادم و بعد از هر برش عکس گرفتم.چوب فلفل را با کمی چسب به سطح چسب زدم تا در حین کار ثابت بماندضمنا مواظب بودم که پوست هندوانه موقع برش تکان نخورد و محکم نگهش داشتم.
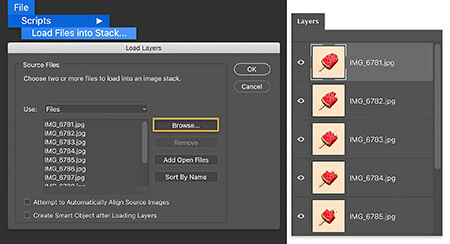
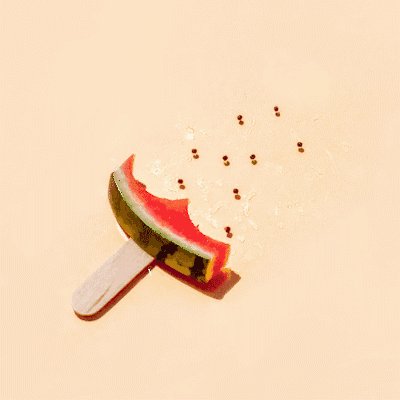
ترسیم صحنه برای استاپ موشن مرحله 3: کشیدن، حرکت، تکرار پس از آماده شدن صحنه، زمان انجام مراحل انیمیشن فرا می رسد. انیمیشن استاپ موشن از نظر تئوری ساده است: عکس بگیرید، سوژه را حرکت دهید یا تغییر دهید، تکرار کنید. این ممکن است زمان زیادی طول بکشد، اما نگران اشتباه کردن در طول مسیر نباشید. حرکات کوچک یا نقص می تواند به جذابیت آن بیافزاید. با اینکه ظاهرم ساده بود، اما چندین بار تکرار کردم تا به ظاهری که می خواستم برسم. برای ایجاد یک انیمیشن روان، تغییرات کوچک و تدریجی در تم خود ایجاد کنید. هندوانه را با لیوان برش دادم و بعد از هر برش عکس گرفتم.چوب فلفل را با کمی چسب به سطح چسب زدم تا در حین کار ثابت بماندضمنا مواظب بودم که پوست هندوانه موقع برش تکان نخورد و محکم نگهش داشتم.  برش های هندوانه را با لیوان برش دهید مرحله 4: روی هم قرار دهید پس از پایان تصویربرداری، می توانید چند ویرایش اولیه را در Adobe Photoshop Lightroom روی گوشی خود انجام دهید، سپس تصاویر را در رایانه خود ذخیره کنید. در فتوشاپ، Load Files to Stack را از منوی File در زیر Scripts انتخاب کنید، به Images اشاره کنید و سپس روی OK کلیک کنید. این بخش ممکن است کمی طول بکشد زیرا فتوشاپ تصاویر را بارگیری می کند و لایه های جداگانه ای برای هر تصویر ایجاد می کند. Files > Scripts > Load Files into Stack, Load Layers
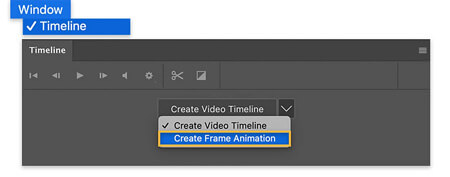
برش های هندوانه را با لیوان برش دهید مرحله 4: روی هم قرار دهید پس از پایان تصویربرداری، می توانید چند ویرایش اولیه را در Adobe Photoshop Lightroom روی گوشی خود انجام دهید، سپس تصاویر را در رایانه خود ذخیره کنید. در فتوشاپ، Load Files to Stack را از منوی File در زیر Scripts انتخاب کنید، به Images اشاره کنید و سپس روی OK کلیک کنید. این بخش ممکن است کمی طول بکشد زیرا فتوشاپ تصاویر را بارگیری می کند و لایه های جداگانه ای برای هر تصویر ایجاد می کند. Files > Scripts > Load Files into Stack, Load Layers  بارگذاری تصاویر در فتوشاپ مرحله 5: جابجایی اشیا از این مرحله به بعد، بیشتر کار شما انجام می شود. انجام شده. باید در جدول زمانی انجام شود، بنابراین تایم لاین را باز کنید و منوی کشویی را انتخاب کنید. لیست کشویی Animation را انتخاب کنید.اگر فتوشاپ اولین کادر را به صورت پیش فرض اضافه کرد، به مرحله بعد بروید.
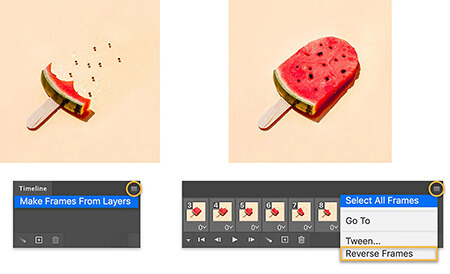
بارگذاری تصاویر در فتوشاپ مرحله 5: جابجایی اشیا از این مرحله به بعد، بیشتر کار شما انجام می شود. انجام شده. باید در جدول زمانی انجام شود، بنابراین تایم لاین را باز کنید و منوی کشویی را انتخاب کنید. لیست کشویی Animation را انتخاب کنید.اگر فتوشاپ اولین کادر را به صورت پیش فرض اضافه کرد، به مرحله بعد بروید. افزودن فریم به پنجره جدول زمانی فتوشاپ مرحله 6 – افزودن و معکوس کردن منوی فلای اوت در سمت راست بالای جدول زمانی حاوی اکثر گزینه های مورد نیاز برای انیمیشن است.با انتخاب ایجاد فریم از لایه ها شروع کنید. بسته به نام فایل، فریم های شما به ترتیب معکوس خواهند بود. برای حل این مشکل، از منو All Frames و سپس Invert Frames را انتخاب کنید. برای پیش نمایش انیمیشن، کلید فاصله روی صفحه کلید خود را فشار دهید.
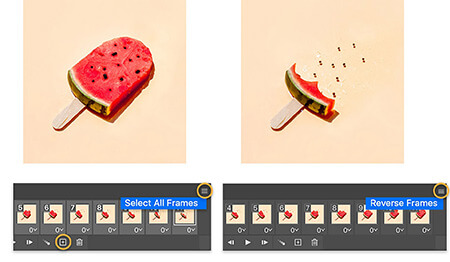
افزودن فریم به پنجره جدول زمانی فتوشاپ مرحله 6 – افزودن و معکوس کردن منوی فلای اوت در سمت راست بالای جدول زمانی حاوی اکثر گزینه های مورد نیاز برای انیمیشن است.با انتخاب ایجاد فریم از لایه ها شروع کنید. بسته به نام فایل، فریم های شما به ترتیب معکوس خواهند بود. برای حل این مشکل، از منو All Frames و سپس Invert Frames را انتخاب کنید. برای پیش نمایش انیمیشن، کلید فاصله روی صفحه کلید خود را فشار دهید.  افزودن و لغو مراحل مرحله 7: آن را تکرار کنید برای پخش مداوم انیمیشن، همه فریم ها را مجدداً انتخاب کنید و روی نماد کلیک کنید تا کپی شود. در حالی که Reverse Frames هنوز انتخاب شده است، Reverse Frames را انتخاب کنید، سپس فریم تکرار شده را در وسط انیمیشن خود حذف کنید.
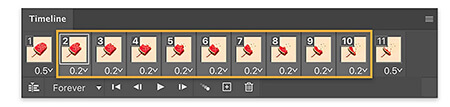
افزودن و لغو مراحل مرحله 7: آن را تکرار کنید برای پخش مداوم انیمیشن، همه فریم ها را مجدداً انتخاب کنید و روی نماد کلیک کنید تا کپی شود. در حالی که Reverse Frames هنوز انتخاب شده است، Reverse Frames را انتخاب کنید، سپس فریم تکرار شده را در وسط انیمیشن خود حذف کنید.  تعداد مراحل را افزایش دهید مرحله 8: جلوه های زمان بندی را مشاهده کنید با زمان بندی آزمایش کنید تا ببینید که چگونه تنظیمات مختلف بر انیمیشن تأثیر می گذارد در نهایت، زمان بندی چند فریم را تنظیم کردم تا وقفه های خوبی در انیمیشن ایجاد کنم. اول فریم، Control (Windows) یا Command (macOS) را نگه دارید، سپس روی فریم 11 کلیک کنید (این جایی است که انیمیشن من شروع به حلقه زدن می کند) و مدت زمان را روی 0.5 تنظیم کنید. ثانیه ها را تغییر داد.اولین و آخرین تنظیمات 0 است5 ثانیه و بقیه روی 0 ثانیه تنظیم شده است. برای یک تغییر کوچک بصری، می خواستم نیمه اول انیمیشن کندتر از نیمه دوم باشد. من مدت زمان این فریم ها را روی 0.2 ثانیه قرار دادم در حالی که کلید Shift را هنگام کلیک روی فریم دوم و دهم نگه داشته ام. من 12 تا 21 فریم را در 0 ثانیه قرار دادم.
تعداد مراحل را افزایش دهید مرحله 8: جلوه های زمان بندی را مشاهده کنید با زمان بندی آزمایش کنید تا ببینید که چگونه تنظیمات مختلف بر انیمیشن تأثیر می گذارد در نهایت، زمان بندی چند فریم را تنظیم کردم تا وقفه های خوبی در انیمیشن ایجاد کنم. اول فریم، Control (Windows) یا Command (macOS) را نگه دارید، سپس روی فریم 11 کلیک کنید (این جایی است که انیمیشن من شروع به حلقه زدن می کند) و مدت زمان را روی 0.5 تنظیم کنید. ثانیه ها را تغییر داد.اولین و آخرین تنظیمات 0 است5 ثانیه و بقیه روی 0 ثانیه تنظیم شده است. برای یک تغییر کوچک بصری، می خواستم نیمه اول انیمیشن کندتر از نیمه دوم باشد. من مدت زمان این فریم ها را روی 0.2 ثانیه قرار دادم در حالی که کلید Shift را هنگام کلیک روی فریم دوم و دهم نگه داشته ام. من 12 تا 21 فریم را در 0 ثانیه قرار دادم.  زمان بندی آخرین فریم های انیمیشن استاپ موشن را در زیر تماشا کنید.
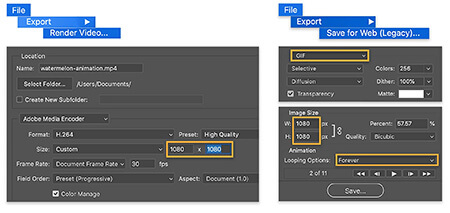
زمان بندی آخرین فریم های انیمیشن استاپ موشن را در زیر تماشا کنید.  Stop Motion Ideas مرحله 9: آن را حذف کنید اگر می خواهید انیمیشن خود را در اینستاگرام به اشتراک بگذارید، باید آن را به عنوان فیلم ذخیره کنید. برای انجام این کار، Process Video as Export را انتخاب کنید، نام فایل را انتخاب کنید و مقصد را انتخاب کنید. من ابعاد را روی 1080×1080 تنظیم کردم (اندازه ایده آل برای اینستاگرام). File > Export > Display Video توجه: ویدیوهای اینستاگرام به طور مداوم نمایش داده نمی شوند، بنابراین اگر انیمیشن شما مانند من کوتاه است، می توانید مرحله 7 را تکرار کنید.برای ذخیره به عنوان یک GIF متحرک، Save for Web را انتخاب کنید، GIF را به عنوان نوع فایل انتخاب کنید، اندازه تصویر را تنظیم کنید، گزینه های پخش حلقه را تنظیم کنید، سپس روی Save (Previous) File > Export > Save for Web
Stop Motion Ideas مرحله 9: آن را حذف کنید اگر می خواهید انیمیشن خود را در اینستاگرام به اشتراک بگذارید، باید آن را به عنوان فیلم ذخیره کنید. برای انجام این کار، Process Video as Export را انتخاب کنید، نام فایل را انتخاب کنید و مقصد را انتخاب کنید. من ابعاد را روی 1080×1080 تنظیم کردم (اندازه ایده آل برای اینستاگرام). File > Export > Display Video توجه: ویدیوهای اینستاگرام به طور مداوم نمایش داده نمی شوند، بنابراین اگر انیمیشن شما مانند من کوتاه است، می توانید مرحله 7 را تکرار کنید.برای ذخیره به عنوان یک GIF متحرک، Save for Web را انتخاب کنید، GIF را به عنوان نوع فایل انتخاب کنید، اندازه تصویر را تنظیم کنید، گزینه های پخش حلقه را تنظیم کنید، سپس روی Save (Previous) File > Export > Save for Web  Save animation as video کلیک کنید و کلیک کنید.gif
Save animation as video کلیک کنید و کلیک کنید.gif
 یکی از روش های انیمیشن سازی استاپ موشن یکی از روش های انیمیشن سازی است که جسم را فریم به فریم حرکت می دهد و تصویر آن را روی دوربین می گیرد. از این توالی تصاویر، جسم به خودی خود در حال حرکت به نظر می رسد. استفاده از اشیاء کوچک (دکمه ها، تکه های کاغذ، اسباب بازی های پلاستیکی، غذا یا الگوهای ساخته شده از مواد طبیعی) سرگرم کننده و جالب است. . ما از یک برش هندوانه برای استاپ موشن استفاده کردیم. می توانید از هر جسمی برای ایجاد استاپ موشن استفاده کنید. برای آموزش استاپ موشن در فتوشاپ با ما همراه باشید. مرحله 1: هر شی. خودتان را پیدا کنید به اطراف نگاه کنید و ببینید چه اجسام کوچکی را می خواهید حرکت دهید. به نظر من کشیدن طرح های کوچک برای انیمیشن روی استوری بورد بسیار مفید است. من حدود 10 شات می خواستم. آموزش گام به گام استاپ موشن
یکی از روش های انیمیشن سازی استاپ موشن یکی از روش های انیمیشن سازی است که جسم را فریم به فریم حرکت می دهد و تصویر آن را روی دوربین می گیرد. از این توالی تصاویر، جسم به خودی خود در حال حرکت به نظر می رسد. استفاده از اشیاء کوچک (دکمه ها، تکه های کاغذ، اسباب بازی های پلاستیکی، غذا یا الگوهای ساخته شده از مواد طبیعی) سرگرم کننده و جالب است. . ما از یک برش هندوانه برای استاپ موشن استفاده کردیم. می توانید از هر جسمی برای ایجاد استاپ موشن استفاده کنید. برای آموزش استاپ موشن در فتوشاپ با ما همراه باشید. مرحله 1: هر شی. خودتان را پیدا کنید به اطراف نگاه کنید و ببینید چه اجسام کوچکی را می خواهید حرکت دهید. به نظر من کشیدن طرح های کوچک برای انیمیشن روی استوری بورد بسیار مفید است. من حدود 10 شات می خواستم. آموزش گام به گام استاپ موشن  مرحله 2: صحنه را ایجاد کنید و سپس منطقه ای با نور کافی برای تنظیم صحنه خود پیدا کنید. بیرون از پنجره ها روز زیبایی بود و لامپ ها می توانند منبع خوبی برای نور باشند.من از کاغذ رنگی مات برای پس زمینه استفاده کردم و هندوانه رو روی بشقاب شیشه ای گذاشتم تا کاغذ خیس نشه.نکته کلیدی برای پانینگ این است که دوربین یا تلفن خود را تا حد امکان ثابت نگه دارید. من از یک سه پایه کوچک استفاده کردم، اما اگر آن را ندارید، دستگاه خود را روی چیزی محکم قرار دهید. یک تایمر سه ثانیه ای هم روی دوربین گوشیم تنظیم کردم تا تصادفا شاتر را تکان ندهم. از صحنه خود عکس های آزمایشی بگیرید تا ترکیب مورد علاقه خود را پیدا کنید.
مرحله 2: صحنه را ایجاد کنید و سپس منطقه ای با نور کافی برای تنظیم صحنه خود پیدا کنید. بیرون از پنجره ها روز زیبایی بود و لامپ ها می توانند منبع خوبی برای نور باشند.من از کاغذ رنگی مات برای پس زمینه استفاده کردم و هندوانه رو روی بشقاب شیشه ای گذاشتم تا کاغذ خیس نشه.نکته کلیدی برای پانینگ این است که دوربین یا تلفن خود را تا حد امکان ثابت نگه دارید. من از یک سه پایه کوچک استفاده کردم، اما اگر آن را ندارید، دستگاه خود را روی چیزی محکم قرار دهید. یک تایمر سه ثانیه ای هم روی دوربین گوشیم تنظیم کردم تا تصادفا شاتر را تکان ندهم. از صحنه خود عکس های آزمایشی بگیرید تا ترکیب مورد علاقه خود را پیدا کنید.  ترسیم صحنه برای استاپ موشن مرحله 3: کشیدن، حرکت، تکرار پس از آماده شدن صحنه، زمان انجام مراحل انیمیشن فرا می رسد. انیمیشن استاپ موشن از نظر تئوری ساده است: عکس بگیرید، سوژه را حرکت دهید یا تغییر دهید، تکرار کنید. این ممکن است زمان زیادی طول بکشد، اما نگران اشتباه کردن در طول مسیر نباشید. حرکات کوچک یا نقص می تواند به جذابیت آن بیافزاید. با اینکه ظاهرم ساده بود، اما چندین بار تکرار کردم تا به ظاهری که می خواستم برسم. برای ایجاد یک انیمیشن روان، تغییرات کوچک و تدریجی در تم خود ایجاد کنید. هندوانه را با لیوان برش دادم و بعد از هر برش عکس گرفتم.چوب فلفل را با کمی چسب به سطح چسب زدم تا در حین کار ثابت بماندضمنا مواظب بودم که پوست هندوانه موقع برش تکان نخورد و محکم نگهش داشتم.
ترسیم صحنه برای استاپ موشن مرحله 3: کشیدن، حرکت، تکرار پس از آماده شدن صحنه، زمان انجام مراحل انیمیشن فرا می رسد. انیمیشن استاپ موشن از نظر تئوری ساده است: عکس بگیرید، سوژه را حرکت دهید یا تغییر دهید، تکرار کنید. این ممکن است زمان زیادی طول بکشد، اما نگران اشتباه کردن در طول مسیر نباشید. حرکات کوچک یا نقص می تواند به جذابیت آن بیافزاید. با اینکه ظاهرم ساده بود، اما چندین بار تکرار کردم تا به ظاهری که می خواستم برسم. برای ایجاد یک انیمیشن روان، تغییرات کوچک و تدریجی در تم خود ایجاد کنید. هندوانه را با لیوان برش دادم و بعد از هر برش عکس گرفتم.چوب فلفل را با کمی چسب به سطح چسب زدم تا در حین کار ثابت بماندضمنا مواظب بودم که پوست هندوانه موقع برش تکان نخورد و محکم نگهش داشتم.  برش های هندوانه را با لیوان برش دهید مرحله 4: روی هم قرار دهید پس از پایان تصویربرداری، می توانید چند ویرایش اولیه را در Adobe Photoshop Lightroom روی گوشی خود انجام دهید، سپس تصاویر را در رایانه خود ذخیره کنید. در فتوشاپ، Load Files to Stack را از منوی File در زیر Scripts انتخاب کنید، به Images اشاره کنید و سپس روی OK کلیک کنید. این بخش ممکن است کمی طول بکشد زیرا فتوشاپ تصاویر را بارگیری می کند و لایه های جداگانه ای برای هر تصویر ایجاد می کند. Files > Scripts > Load Files into Stack, Load Layers
برش های هندوانه را با لیوان برش دهید مرحله 4: روی هم قرار دهید پس از پایان تصویربرداری، می توانید چند ویرایش اولیه را در Adobe Photoshop Lightroom روی گوشی خود انجام دهید، سپس تصاویر را در رایانه خود ذخیره کنید. در فتوشاپ، Load Files to Stack را از منوی File در زیر Scripts انتخاب کنید، به Images اشاره کنید و سپس روی OK کلیک کنید. این بخش ممکن است کمی طول بکشد زیرا فتوشاپ تصاویر را بارگیری می کند و لایه های جداگانه ای برای هر تصویر ایجاد می کند. Files > Scripts > Load Files into Stack, Load Layers  بارگذاری تصاویر در فتوشاپ مرحله 5: جابجایی اشیا از این مرحله به بعد، بیشتر کار شما انجام می شود. انجام شده. باید در جدول زمانی انجام شود، بنابراین تایم لاین را باز کنید و منوی کشویی را انتخاب کنید. لیست کشویی Animation را انتخاب کنید.اگر فتوشاپ اولین کادر را به صورت پیش فرض اضافه کرد، به مرحله بعد بروید.
بارگذاری تصاویر در فتوشاپ مرحله 5: جابجایی اشیا از این مرحله به بعد، بیشتر کار شما انجام می شود. انجام شده. باید در جدول زمانی انجام شود، بنابراین تایم لاین را باز کنید و منوی کشویی را انتخاب کنید. لیست کشویی Animation را انتخاب کنید.اگر فتوشاپ اولین کادر را به صورت پیش فرض اضافه کرد، به مرحله بعد بروید. افزودن فریم به پنجره جدول زمانی فتوشاپ مرحله 6 – افزودن و معکوس کردن منوی فلای اوت در سمت راست بالای جدول زمانی حاوی اکثر گزینه های مورد نیاز برای انیمیشن است.با انتخاب ایجاد فریم از لایه ها شروع کنید. بسته به نام فایل، فریم های شما به ترتیب معکوس خواهند بود. برای حل این مشکل، از منو All Frames و سپس Invert Frames را انتخاب کنید. برای پیش نمایش انیمیشن، کلید فاصله روی صفحه کلید خود را فشار دهید.
افزودن فریم به پنجره جدول زمانی فتوشاپ مرحله 6 – افزودن و معکوس کردن منوی فلای اوت در سمت راست بالای جدول زمانی حاوی اکثر گزینه های مورد نیاز برای انیمیشن است.با انتخاب ایجاد فریم از لایه ها شروع کنید. بسته به نام فایل، فریم های شما به ترتیب معکوس خواهند بود. برای حل این مشکل، از منو All Frames و سپس Invert Frames را انتخاب کنید. برای پیش نمایش انیمیشن، کلید فاصله روی صفحه کلید خود را فشار دهید.  افزودن و لغو مراحل مرحله 7: آن را تکرار کنید برای پخش مداوم انیمیشن، همه فریم ها را مجدداً انتخاب کنید و روی نماد کلیک کنید تا کپی شود. در حالی که Reverse Frames هنوز انتخاب شده است، Reverse Frames را انتخاب کنید، سپس فریم تکرار شده را در وسط انیمیشن خود حذف کنید.
افزودن و لغو مراحل مرحله 7: آن را تکرار کنید برای پخش مداوم انیمیشن، همه فریم ها را مجدداً انتخاب کنید و روی نماد کلیک کنید تا کپی شود. در حالی که Reverse Frames هنوز انتخاب شده است، Reverse Frames را انتخاب کنید، سپس فریم تکرار شده را در وسط انیمیشن خود حذف کنید.  تعداد مراحل را افزایش دهید مرحله 8: جلوه های زمان بندی را مشاهده کنید با زمان بندی آزمایش کنید تا ببینید که چگونه تنظیمات مختلف بر انیمیشن تأثیر می گذارد در نهایت، زمان بندی چند فریم را تنظیم کردم تا وقفه های خوبی در انیمیشن ایجاد کنم. اول فریم، Control (Windows) یا Command (macOS) را نگه دارید، سپس روی فریم 11 کلیک کنید (این جایی است که انیمیشن من شروع به حلقه زدن می کند) و مدت زمان را روی 0.5 تنظیم کنید. ثانیه ها را تغییر داد.اولین و آخرین تنظیمات 0 است5 ثانیه و بقیه روی 0 ثانیه تنظیم شده است. برای یک تغییر کوچک بصری، می خواستم نیمه اول انیمیشن کندتر از نیمه دوم باشد. من مدت زمان این فریم ها را روی 0.2 ثانیه قرار دادم در حالی که کلید Shift را هنگام کلیک روی فریم دوم و دهم نگه داشته ام. من 12 تا 21 فریم را در 0 ثانیه قرار دادم.
تعداد مراحل را افزایش دهید مرحله 8: جلوه های زمان بندی را مشاهده کنید با زمان بندی آزمایش کنید تا ببینید که چگونه تنظیمات مختلف بر انیمیشن تأثیر می گذارد در نهایت، زمان بندی چند فریم را تنظیم کردم تا وقفه های خوبی در انیمیشن ایجاد کنم. اول فریم، Control (Windows) یا Command (macOS) را نگه دارید، سپس روی فریم 11 کلیک کنید (این جایی است که انیمیشن من شروع به حلقه زدن می کند) و مدت زمان را روی 0.5 تنظیم کنید. ثانیه ها را تغییر داد.اولین و آخرین تنظیمات 0 است5 ثانیه و بقیه روی 0 ثانیه تنظیم شده است. برای یک تغییر کوچک بصری، می خواستم نیمه اول انیمیشن کندتر از نیمه دوم باشد. من مدت زمان این فریم ها را روی 0.2 ثانیه قرار دادم در حالی که کلید Shift را هنگام کلیک روی فریم دوم و دهم نگه داشته ام. من 12 تا 21 فریم را در 0 ثانیه قرار دادم.  زمان بندی آخرین فریم های انیمیشن استاپ موشن را در زیر تماشا کنید.
زمان بندی آخرین فریم های انیمیشن استاپ موشن را در زیر تماشا کنید.  Stop Motion Ideas مرحله 9: آن را حذف کنید اگر می خواهید انیمیشن خود را در اینستاگرام به اشتراک بگذارید، باید آن را به عنوان فیلم ذخیره کنید. برای انجام این کار، Process Video as Export را انتخاب کنید، نام فایل را انتخاب کنید و مقصد را انتخاب کنید. من ابعاد را روی 1080×1080 تنظیم کردم (اندازه ایده آل برای اینستاگرام). File > Export > Display Video توجه: ویدیوهای اینستاگرام به طور مداوم نمایش داده نمی شوند، بنابراین اگر انیمیشن شما مانند من کوتاه است، می توانید مرحله 7 را تکرار کنید.برای ذخیره به عنوان یک GIF متحرک، Save for Web را انتخاب کنید، GIF را به عنوان نوع فایل انتخاب کنید، اندازه تصویر را تنظیم کنید، گزینه های پخش حلقه را تنظیم کنید، سپس روی Save (Previous) File > Export > Save for Web
Stop Motion Ideas مرحله 9: آن را حذف کنید اگر می خواهید انیمیشن خود را در اینستاگرام به اشتراک بگذارید، باید آن را به عنوان فیلم ذخیره کنید. برای انجام این کار، Process Video as Export را انتخاب کنید، نام فایل را انتخاب کنید و مقصد را انتخاب کنید. من ابعاد را روی 1080×1080 تنظیم کردم (اندازه ایده آل برای اینستاگرام). File > Export > Display Video توجه: ویدیوهای اینستاگرام به طور مداوم نمایش داده نمی شوند، بنابراین اگر انیمیشن شما مانند من کوتاه است، می توانید مرحله 7 را تکرار کنید.برای ذخیره به عنوان یک GIF متحرک، Save for Web را انتخاب کنید، GIF را به عنوان نوع فایل انتخاب کنید، اندازه تصویر را تنظیم کنید، گزینه های پخش حلقه را تنظیم کنید، سپس روی Save (Previous) File > Export > Save for Web  Save animation as video کلیک کنید و کلیک کنید.gif
Save animation as video کلیک کنید و کلیک کنید.gif